Как создать бизнес сайт
Бизнес сайт может включать следующие разделы:
- Главная
- О нас
- Новости
- Услуги
- Каталог
- Портфолио
- Галерея
- Статьи
- Контакты
Многостраничный сайт с настраиваемым меню. Основная информация и настройки редактируются на одной странице; новости, каталог, портфолио и статьи добавляются отдельно в профиле пользователя. Заполненные разделы сразу появляются в меню.
Новости, каталог, портфолио и статьи имеют комментарии, которые включаются соответствующим флажком при добавлении / редактировании записи; для предотвращения спама существует премодерация.Каталог имеет форму заказа в один клик, она также активируется при добавлении / редактировании записи; есть настройки заголовка и полей формы.
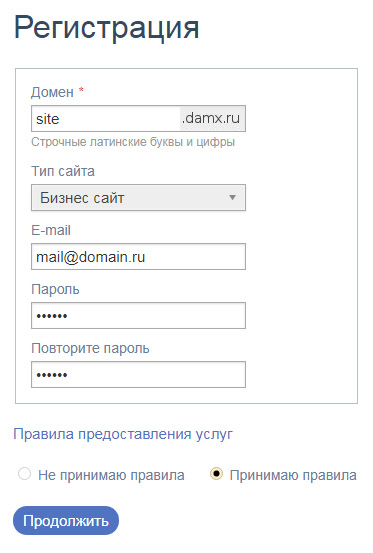
Чтобы создать бизнес сайт, выберите в меню пункт «Создать сайт», затем заполните регистрационную форму, выбрав тип сайта «Бизнес сайт»:
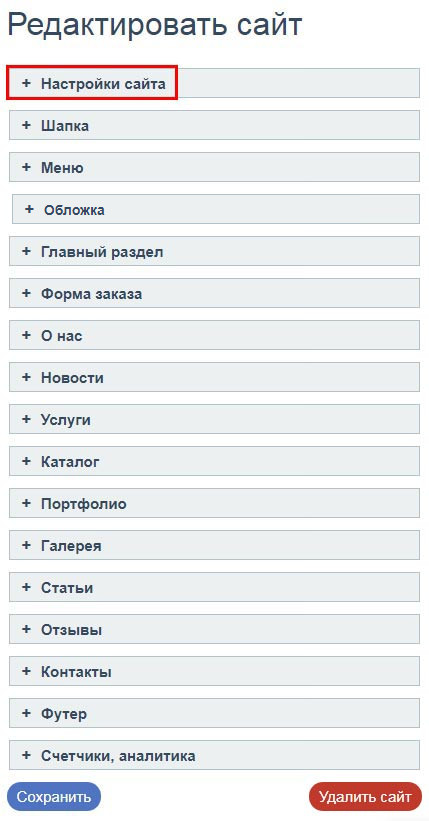
После регистрации сразу откроется страница редактирования сайта. Рассмотрим настройки сайта на конкретном примере:
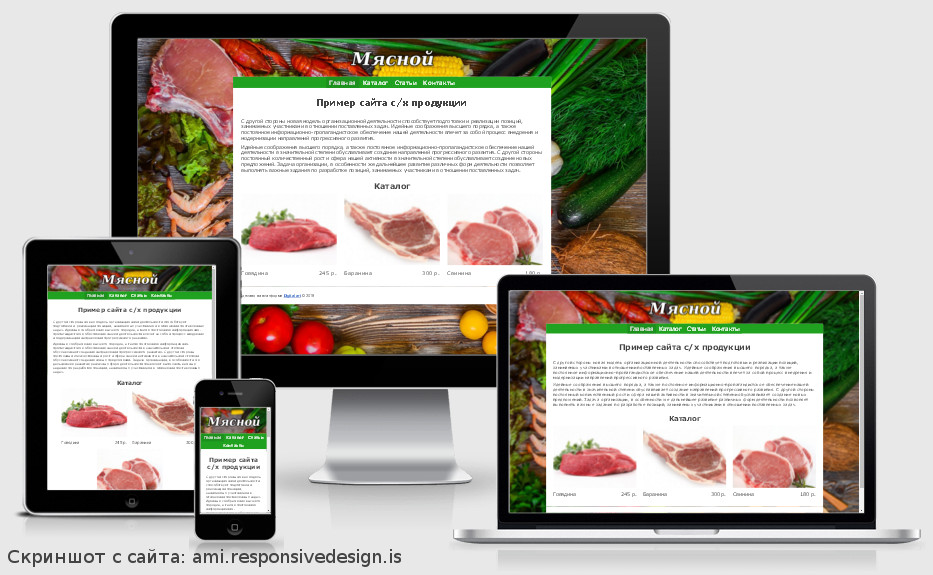
Пример. Сайт с/х продукции

После регистрации на странице редактирования необходимо открыть блок «Настройки сайта». Для этого сайта были сделаны следующие настройки:
- Заполняем заголовок сайта
- Отступ снизу (px) — 50
- В качестве фонового изображения сайта было использовано изображение. Вы можете использовать своё изображение в формате JPG, GIF, PNG или скачать с фотостоков, например, pixabay.com, unsplash.com и т.п.
- Положение фонового изображения сайта — Растянуть по горизонтали
- Закрепить фон — отмечаем флажок
- Шрифт заголовков — Roboto
- Размер шрифта заголовков (px) — 28
- Шрифт текста — Roboto
- Размер шрифта текста (px) — 15
- Цвет фона сайта — #ffffff (можно ввести вручную или выбрать во всплывающем окошке)
- Цвет фона контента — #ffffff
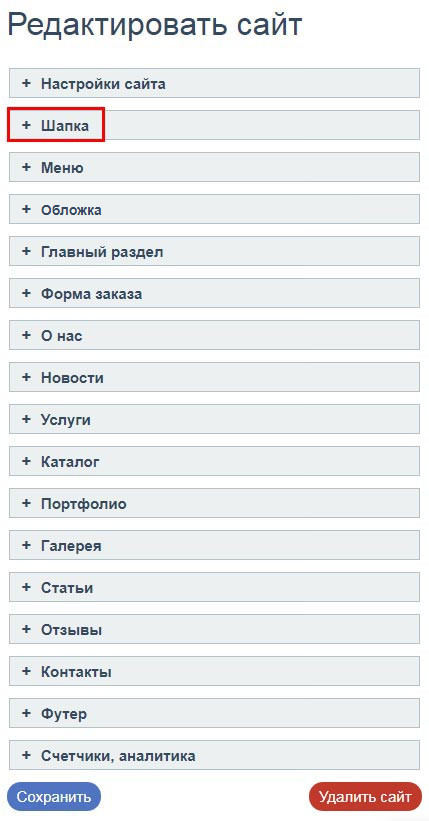
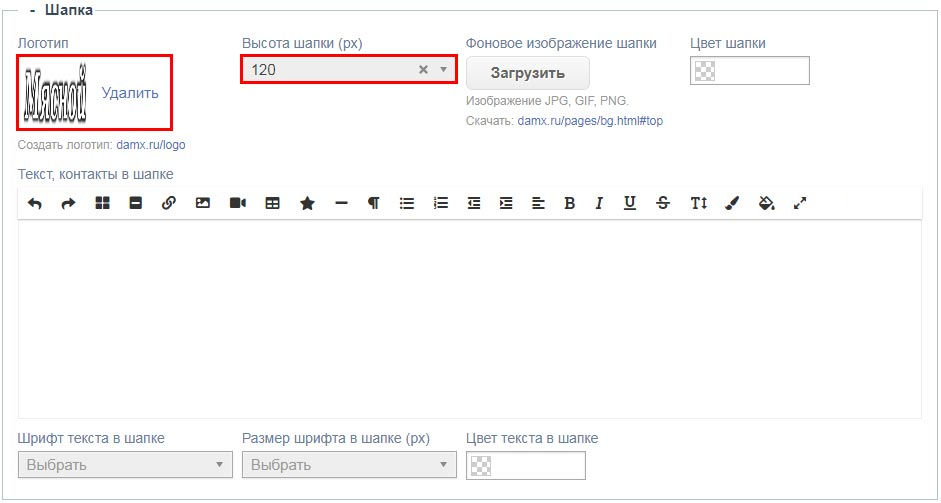
Далее открываем блок «Шапка»:
- Загружаем логотип (желательно в формате PNG, допустимо в JPG, GIF). Если у Вас нет логотипа, можно создать его онлайн, например, в сервисе logaster.ru или logomaker.com
- Высота шапки сайта (px) — 120
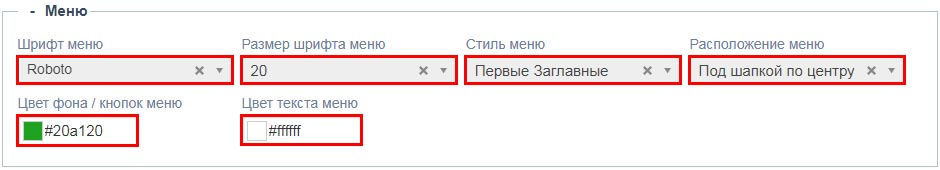
Далее открываем блок «Меню»:
- Шрифт заголовков — Roboto
- Размер шрифта заголовков (px) — 28
- Стиль меню — Первые заглавные
- Расположение меню — по центру под шапкой
- Цвет фона / кнопок меню — #20a120
- Цвет фона контента — #ffffff
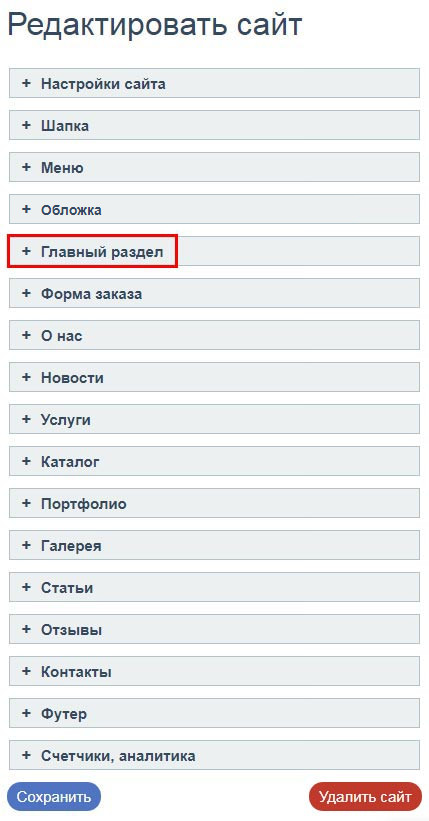
Затем открываем блок «Главный раздел» и заполняем:
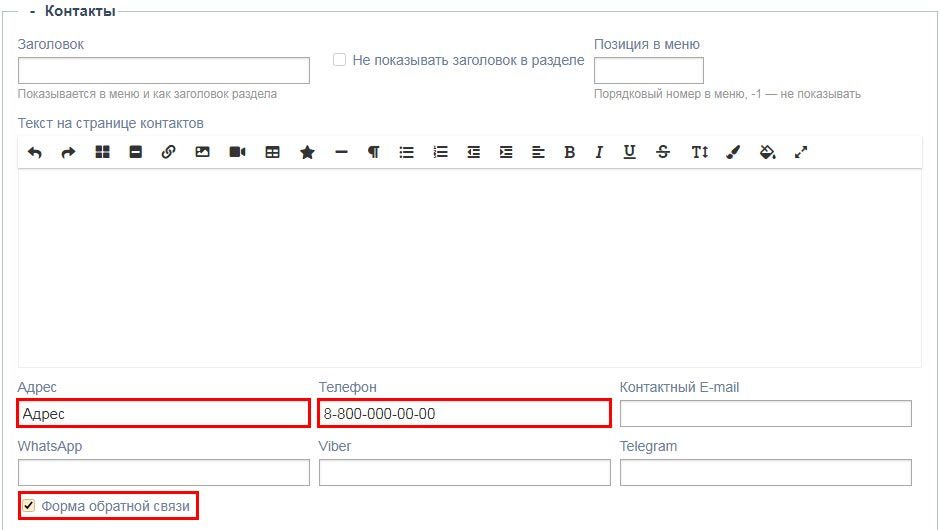
Заполняем главный раздел сайта и открываем блок «Контакты»:
- Заполняем контакты
- Отмечаем флажок формы обратной связи
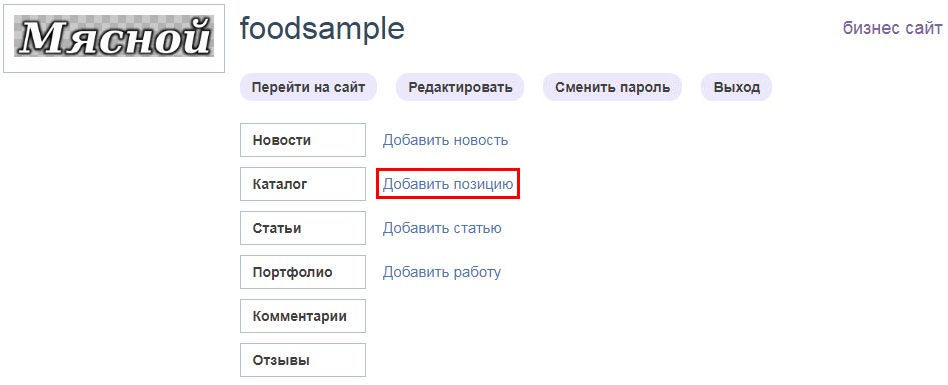
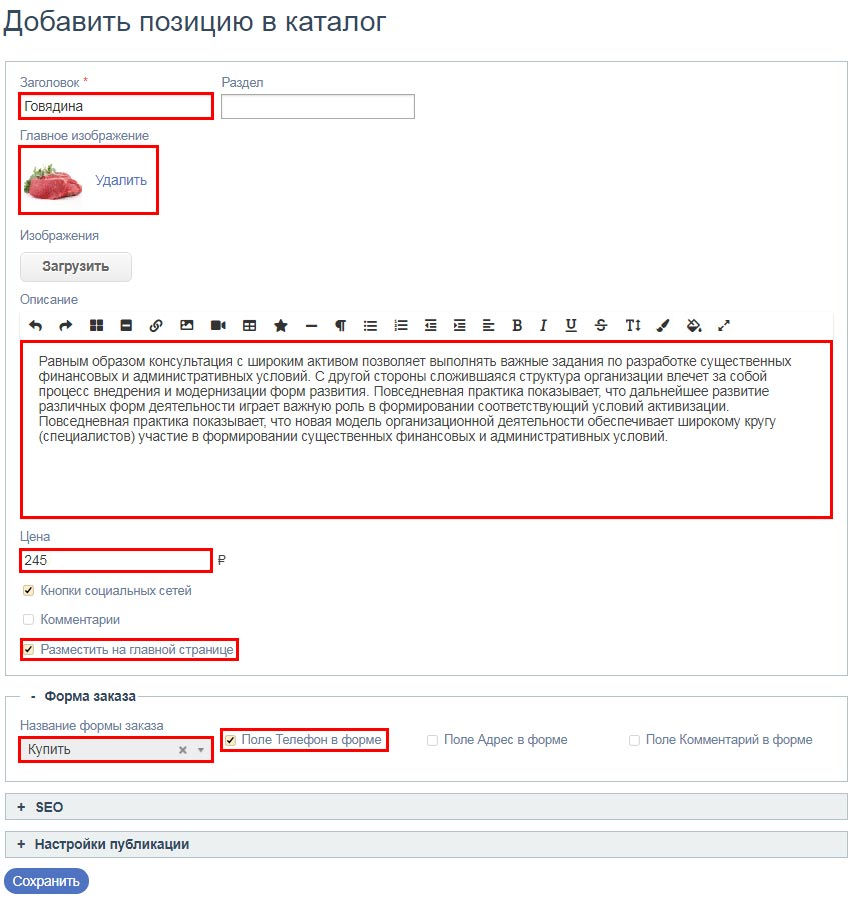
Внизу страницы редактирования сайта нажимаем на кнопку «Сохранить» и сайт готов. Теперь нужно добавить товары в каталог:
- Заполняем обязательное поле заголовок
- Загружаем фотографию
- Заполняем описание
- Указываем цену
- Разместить на главной странице — отмечаем флажок
- Форма заказа: Название формы заказа — Купить. Если выбрано, на странице товара выводится кнопка, открывающая форму заказа в один клик
- Форма заказа: Поле телефон в форме — отмечаем флажок
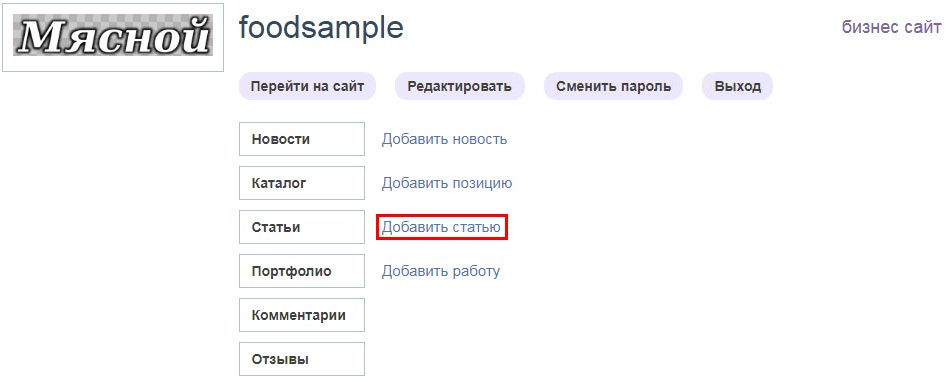
Для добавления статьи выбираем соответствующую ссылку:
- Заполняем обязательное поле заголовок
- Загружаем фотографию
- Заполняем текст
19.09.2022 16:16