Как создать сайт портфолио
Сайт портфолио может включать следующие разделы:
- Главная
- Услуги
- Портфолио
- Контакты
Все разделы располагаются на одной странице, сверху меню для перемещения по ним. Основная информация и настройки редактируются на одной странице. Работы в портфолио добавляются отдельно в профиле пользователя. Комментарии к каждой работе можно включить с помощью соответствующего флажка при добавлении / редактировании записи; для предотвращения спама существует премодерация. Заполненные разделы сразу появляются в меню.
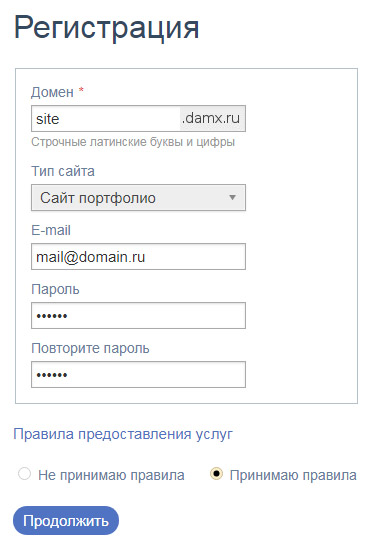
Чтобы создать сайт портфолио, выберите в меню пункт «Создать сайт», затем заполните регистрационную форму, выбрав тип сайта «Сайт портфолио»:
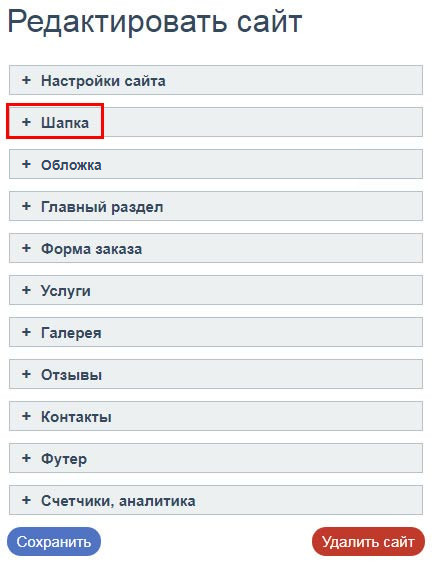
После регистрации сразу откроется страница редактирования сайта. Рассмотрим настройки сайта на конкретном примере:
Пример. Сайт фото-сувениров

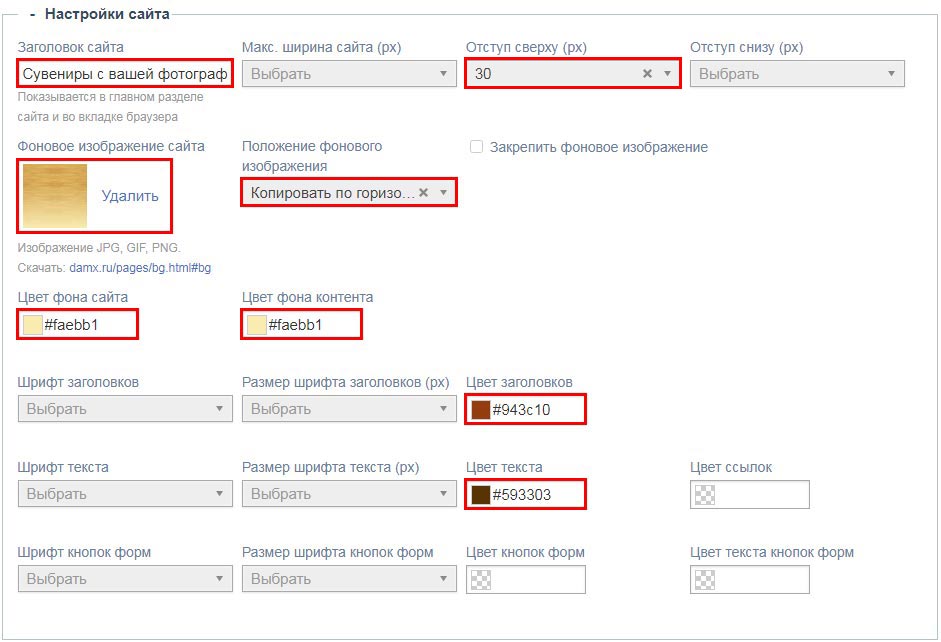
После регистрации на странице редактирования необходимо открыть блок «Настройки сайта». Для этого сайта были сделаны следующие настройки:
- Заполняем заголовок сайта
- Отступ сверху (px) — 30
- В качестве фонового изображения сайта было использовано изображение. Вы можете своё изображение в формате JPG, GIF, PNG или скачать с фотостоков, например, pixabay.com, unsplash.com и т.п.
- Положение фонового изображения сайта — Копировать по горизонтали
- Цвет фона сайта — #faebb1 (можно ввести вручную или выбрать во всплывающем окошке)
- Цвет фона контента — #faebb1
- Цвет заголовков — #943c10
- Цвет текста — #593303
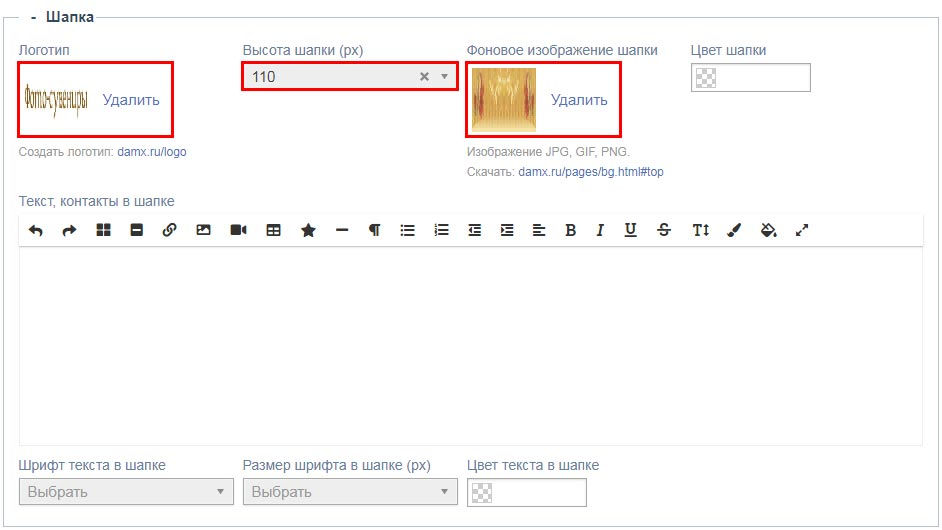
Далее открываем блок «Шапка»:
- Загружаем логотип (желательно в формате PNG, допустимо в JPG, GIF). Если у Вас нет логотипа, можно создать его онлайн, например, в сервисе logaster.ru или logomaker.com
- Высота шапки (px) — 110. Соответствует высоте фоновой картинки шапки
- В качестве фонового изображения шапки было использовано изображение. Вы можете использовать своё изображение в формате JPG, GIF, PNG или скачать с фотостоков, например, pixabay.com, unsplash.com и т.п.
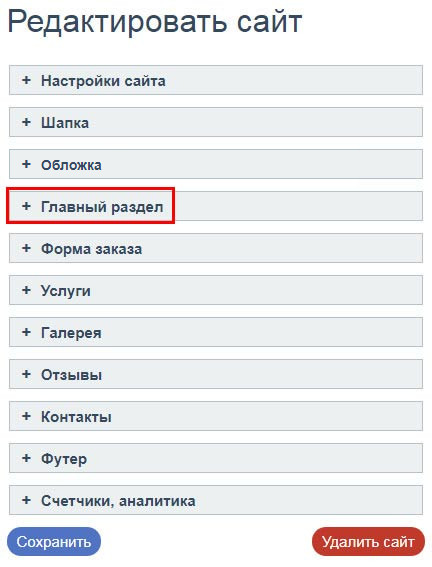
Затем открываем блок «Главный раздел» и заполняем:
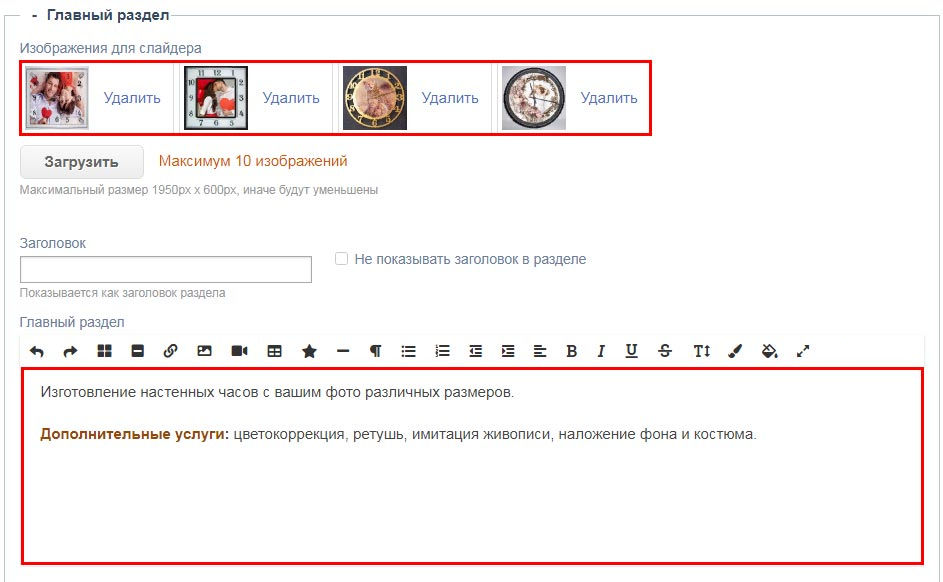
- Загружаем фотографии для слайдера
- Заполняем главный раздел сайта
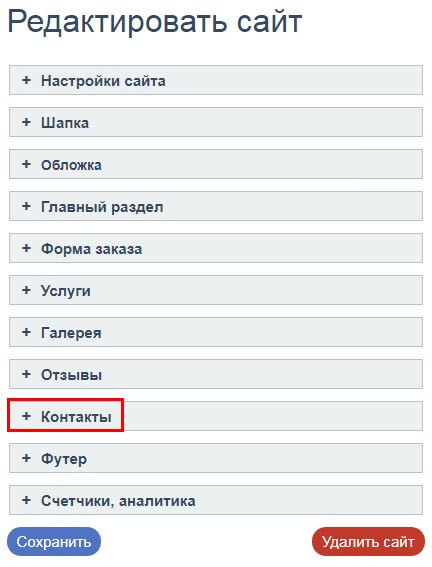
Затем открываем блок «Контакты»:
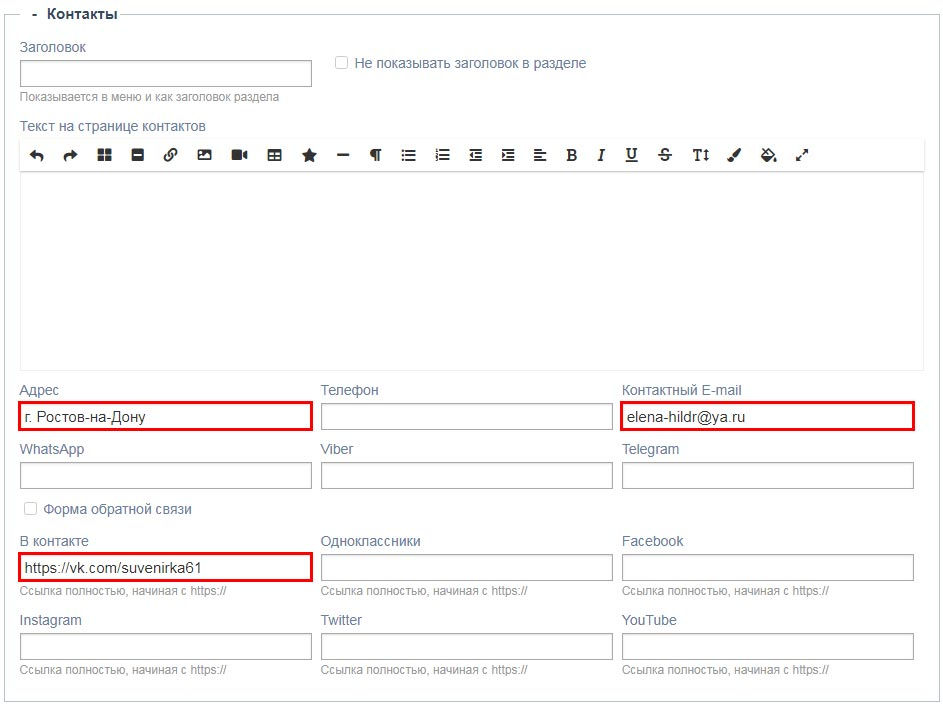
Заполняем контакты, ссылки на социальные сети, необходимо копировать ссылку полностью.
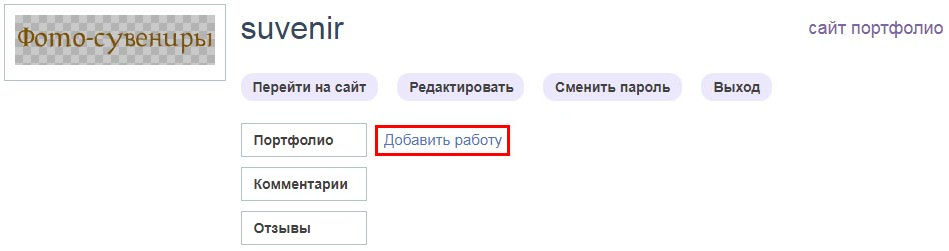
Внизу страницы редактирования сайта нажимаем на кнопку «Сохранить» и готов. Теперь нужно добавить работы в портфолио:
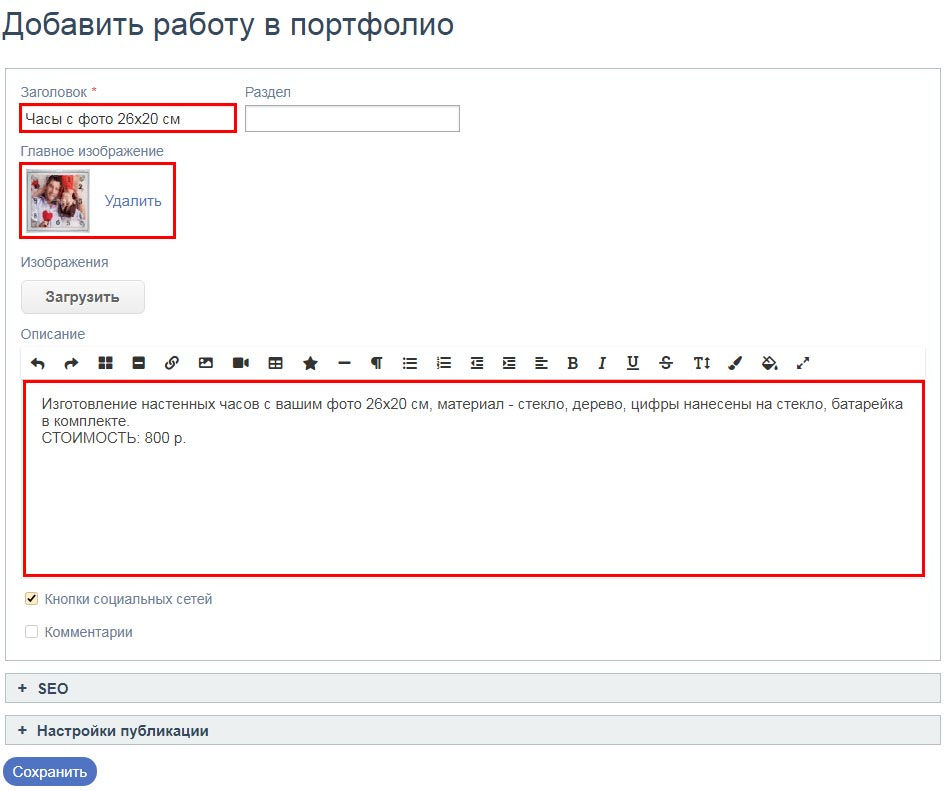
- Заполняем обязательное поле заголовок
- Загружаем фотографию
- Заполняем описание
19.09.2022 16:26