Документация
Создание и редактирование сайта
- Настройки сайта
- Шапка
- Меню
- Обложка
- Главный раздел
- Форма заказа
- О нас
- Новости
- Услуги
- Каталог
- Портфолио
- Галерея
- Статьи
- Отзывы
- Контакты
- Футер
- Чат, обратный звонок
- Счетчики, аналитика
Добавление работы в портфолио
Добавление статьи
Добавление позиции в каталог
Добавление новости
Изменение типа сайта
Привязка своего домена
SSL сертификат
Якоря на главной странице
Создание и редактирование сайта
Для создания сайта достаточно просто зарегистрироваться, он тут же будет доступен по ссылке: site.damx.ru. Теперь нужно только настроить и заполнить его информацией. Редактирование настроек и основной информации происходит на одной странице, для этого на странице «Мой сайт» выбираем пункт меню «Редактировать». Добавление работы в портфолио, статьи, позиции в каталог, новости, а также модерация комментариев и отзывов осуществляются отдельно на странице «Мой сайт» при выборе соответствующих пунктов меню.
Все поля являются необязательными, только заполненные настройки и разделы отобразятся на сайте. Как можно быстро сделать сайт со своим дизайном за считанные минуты, можете посмотреть на примерах:
Как создать одностраничный сайт Как создать сайт портфолио Как создать бизнес сайт
- Заголовок сайта. Рекомендуемое для заполнения поле, показывается в главном разделе сайта и во вкладке браузера.
- Максимальная ширина сайта (px). Задает максимальную ширину контента сайта, на устройствах с небольшим разрешением контент отображается на всю ширину экрана.
- Отступ сверху (px). Задает отступ контента сайта сверху.
- Отступ снизу (px). Задает отступ контента сайта снизу.
- Фоновое изображение сайта. При заполнении поля загруженное изображение отображается в качестве фона сайта, максимальная высота — 1024 px. Можете скачать фон или использовать свой.
- Положение фонового изображения сайта. В зависимости от заполнения, фоновое изображение может быть слева, справа, по центру, копироваться по вертикали, горизонтали или отображаться на всю ширину окна браузера.
- Закрепить фон. При выборе этой настройки фон фиксируется и не двигается при прокрутке страницы.
- Цвет фона сайта. Выбирается во всплывающем окошке, задает цвет фона всего сайта, по умолчанию — белый.
- Цвет фона контента. Задает цвет фона под контентом, по умолчанию — прозрачный.
- Шрифт заголовков. Задает шрифт заголовков, по умолчанию — шрифт семейства Sans-serif, установленный на вашем устройстве.
- Размер шрифта заголовков. Задает размер шрифта заголовков, по умолчанию — 24 px.
- Цвет заголовков. Задает цвет заголовков, по умолчанию — тёмно-серый.
- Шрифт текста. Задает шрифт текста, по умолчанию — шрифт семейства Sans-serif, установленный на вашем устройстве.
- Размер шрифта текста. Задает размер шрифта текста, по умолчанию — 16 px.
- Цвет текста. Задает цвет текста, по умолчанию — тёмно-серый.
- Цвет ссылок. Задает цвет ссылок, по умолчанию — синий.
- Шрифт кнопок форм. Задает шрифт кнопок в формах, по умолчанию — шрифт семейства Sans-serif, установленный на вашем устройстве.
- Размер шрифта кнопок форм. Задает размер шрифта кнопок в формах, по умолчанию — 18 px.
- Цвет кнопок форм. Задает цвет кнопок в формах, по умолчанию — прозрачный или совпадает с цветом меню.
- Цвет текста кнопок форм. Задает цвет текста кнопок, по умолчанию — соответствует основному цвету текста или цвету текста меню.
- Свой домен. Пользователи тарифов Pro или Premium имеют возможность привязать свой домен к сайту.
- Иконка сайта — favicon. Поле доступно для тарифа Premium. Для отображения собственной иконки сайта в браузере загрузите изображение в формате JPG, GIF или PNG.
- Своя таблица стилей CSS. Поле доступно для тарифа Premium. Для использования собственной таблицы стилей загрузите файл с расширением CSS.
- Высота шапки (px). Задает высоту верхней части сайта — шапки. Его заполнение может быть нужно при загрузке фонового изображения шапки сайта, иначе необязательно. По умолчанию задается автоматически, в зависимости от размера содержимого шапки.
- Фоновое изображение шапки. Изображение должно быть шириной до 1950 px, по высоте максимум 300 px, иначе оно будет обрезано. Используется как фон шапки сайта. Можете скачать фон для шапки или использовать свой.
- Цвет шапки. Задает цвет шапки, по умолчанию — прозрачный.
- Логотип. Размещается в шапке сайта по центру, если нет контактов в шапке, если есть — слева. Можно загрузить как растровый логотип, так и векторный, для это есть переключатель «Растр — SVG»
- Текст, контакты в шапке. При наличии логотипа размещается справа в шапке сайта, при отсутствии логотипа на всю ширину. Поле для свободного редактирования в визуальном редакторе. Можно указать адрес, телефон, e-mail, загрузить изображения.
- Шрифт текста в шапке. Задает шрифт текста в шапке, по умолчанию — шрифт семейства Sans-serif, установленный на вашем устройстве или соответствует общим настройкам сайта.
- Размер шрифта в шапке. Задает размер шрифта в шапке, по умолчанию рассчитывается на основании общих настроек сайта.
- Цвет текста в шапке. Задает цвет текста в шапке, по умолчанию соответствует общим настройкам сайта.
Для одностраничного сайта и портфолио стандартное меню навигации по странице располагается сверху.
Для бизнес сайта:
- Шрифт меню. Задает шрифт меню, по умолчанию соответствует шрифту контента или шрифту семейства Sans-serif, установленному на вашем устройстве.
- Размер шрифта меню. Задает размер шрифта меню, по умолчанию рассчитывается на основании общих настроек сайта.
- Стиль меню. Начертание шрифта меню может быть строчным, заглавным, пункты меню могут иметь различные разделители, а также пункты меню могут отображаться в виде кнопок.
- Расположение меню. Меню может располагаться по центру, слева или справа; в шапке, под шапкой или сверху страницы. Также оно может быть закреплено сверху страницы и оставаться всегда на виду, закрепление отключается при ширине экрана до 480px. Есть возможность отключения стандартного меню.
- Цвет фона / кнопок меню. Задает фоновый цвет меню, по умолчанию — прозрачный.
- Цвет текста меню. Задает цвет текста пунктов меню, по умолчанию соответствует цвету контента или тёмно-серый.
Обложка:
- Заголовок блока. Заголовок обложки.
- Шрифт заголовка. Задает шрифт заголовка, по умолчанию соответствует основному.
- Размер шрифта заголовка. Задает размер шрифт заголовка, по умолчанию соответствует основному.
- Цвет заголовка. Задает цвет заголовка, по умолчанию соответствует основному.
- Текст блока. Текст обложки главного раздела.
- Шрифт текста. Задает шрифт текста, по умолчанию соответствует основному.
- Размер шрифта текста. Задает размер шрифт текста, по умолчанию соответствует основному.
- Цвет текста. Задает цвет текста, по умолчанию соответствует основному.
- Текст кнопки. Текст кнопки обложки.
- Ссылка кнопки. Ссылка кнопки обложки.
- Цвет кнопки. Задает цвет кнопки, по умолчанию соответствует основному.
- Цвет текста кнопки. Задает цвет текста кнопки, по умолчанию соответствует основному.
- Фоновое изображение. При заполнении поля загруженное изображение отображается в качестве фона блока.
- Фоновый цвет блока. Задает цвет блока.
- Положение контента по горизонтали. Позволяет расположить контент слева, по центру или справа.
- Положение контента по вертикали. Позволяет расположить контент сверху, по центру или снизу.
- Мин. высота блока (px). Минимальная высота блока.
- Макс. ширина контента (px). Максимальная ширина блока.
- Изображения для слайдера. Максимальный размер — 1950х400 px, при загрузке большего размера они могут быть уменьшены. Отображаются в виде слайд-шоу.
- Заголовок. Заголовок главного раздела.
- Не показывать заголовок в разделе. При выборе флажка заголовок не отображается в разделе.
- Позиция в меню. Поле доступно для бизнес сайта. Порядковый номер в меню, -1 — не показывать.
- Главный раздел. Здесь Вы можете разместить основную информацию в визуальном редакторе с широкими возможностями форматирования, при необходимости, дополнив ее таблицами, фотографиями, видео с YuoTube.
- Метатег Title. Показывается в качестве заголовка в поисковых системах и во вкладке браузера.
- Метатег Description. Может использоваться в качестве описания в поисковых системах.
- Форма заказа. Форма заказа в один клик отображается, если выбрать «Купить», «Заказать» или «Оставить заявку». По умолчанию форма заказа отсутствует.
- Поле «Телефон» в форме заказа. Размещается в форме заказа, если отмечен флажок.
- Поле «Адрес» в форме заказа. Размещается в форме заказа, если отмечен флажок.
- Поле «Комментарий» в форме заказа. Размещается в форме заказа, если отмечен флажок.
- Расположение формы. Возможно расположение формы заказа сверху главной страницы, под контентом основного раздела или снизу главной страницы. По умолчанию — снизу главной страницы.
- Свернуть форму. При отметке флажка отображается кнопка для открытия формы.
- Фоновое изображение формы. При заполнении поля загруженное изображение отображается в качестве фона формы.
- Фоновый цвет формы.. Задает цвет формы.
О нас (доступно для бизнес сайта):
- Заголовок. Заголовок раздела о компании.
- Не показывать заголовок в разделе. При выборе флажка заголовок не отображается в разделе.
- Позиция в меню. Порядковый номер в меню, -1 — не показывать.
- О нас. Текст раздела о компании.
- Метатег Title. Показывается в качестве заголовка в поисковых системах и во вкладке браузера.
- Метатег Description. Может использоваться в качестве описания в поисковых системах.
Новости (доступно для бизнес сайта):
- Заголовок. Заголовок раздела новостей.
- Не показывать заголовок в разделе. При выборе флажка заголовок не отображается в разделе.
- Позиция в меню. Порядковый номер в меню, -1 — не показывать.
- Метатег Title. Показывается в качестве заголовка в поисковых системах и во вкладке браузера.
- Метатег Description. Может использоваться в качестве описания в поисковых системах.
- Заголовок. Заголовок раздела услуг.
- Не показывать заголовок в разделе. При выборе флажка заголовок не отображается в разделе.
- Позиция в меню. Поле доступно для бизнес сайта. Порядковый номер в меню, -1 — не показывать.
- О нас. Текст раздела услуг.
- Метатег Title. Показывается в качестве заголовка в поисковых системах и во вкладке браузера.
- Метатег Description. Может использоваться в качестве описания в поисковых системах.
Каталог (доступно для бизнес сайта):
- Заголовок. Заголовок каталога.
- Не показывать заголовок в разделе. При выборе флажка заголовок не отображается в разделе.
- Позиция в меню. Порядковый номер в меню, -1 — не показывать.
- Метатег Title. Показывается в качестве заголовка в поисковых системах и во вкладке браузера.
- Метатег Description. Может использоваться в качестве описания в поисковых системах.
Портфолио (доступно для бизнес сайта и сайта портфолио):
- Заголовок. Заголовок раздела портфолио.
- Не показывать заголовок в разделе. При выборе флажка заголовок не отображается в разделе.
- Позиция в меню. Порядковый номер в меню, -1 — не показывать.
- Метатег Title. Показывается в качестве заголовка в поисковых системах и во вкладке браузера.
- Метатег Description. Может использоваться в качестве описания в поисковых системах.
- Заголовок. Заголовок галереи.
- Не показывать заголовок в разделе. При выборе флажка заголовок не отображается в разделе.
- Позиция в меню. Поле доступно для бизнес сайта. Порядковый номер в меню, -1 — не показывать.
- Изображения для галереи. Изображения отображаются в виде галереи с миниатюрами, увеличивающимися при нажатии.
- Метатег Title. Показывается в качестве заголовка в поисковых системах и во вкладке браузера.
- Метатег Description. Может использоваться в качестве описания в поисковых системах.
Статьи (доступно для бизнес сайта):
- Заголовок. Заголовок раздела статей.
- Не показывать заголовок в разделе. При выборе флажка заголовок не отображается в разделе.
- Позиция в меню. Порядковый номер в меню, -1 — не показывать.
- Метатег Title. Показывается в качестве заголовка в поисковых системах и во вкладке браузера.
- Метатег Description. Может использоваться в качестве описания в поисковых системах.
- Включить отзывы. Отметьте флажок, и раздел с отзывами появится на сайте.
- Позиция в меню. Поле доступно для бизнес сайта. Порядковый номер в меню, -1 — не показывать.
- Заголовок. Заголовок раздела контакты.
- Не показывать заголовок в разделе. При выборе флажка заголовок не отображается в разделе.
- Позиция в меню. Поле доступно для бизнес сайта. Порядковый номер в меню, -1 — не показывать.
- Текст в разделе контактов. Произвольное поле, редактируемое в визуальном редакторе.
- Адрес
- Телефон
- Контактный E-mail
- Viber
- Telegram
- Форма обратной связи. Отметьте флажок для подключения формы обратной связи.
- В контакте. Ссылка полностью, начиная с https://.
- Одноклассники. Ссылка полностью, начиная с https://.
- Facebook. Ссылка полностью, начиная с https://.
- Instagram. Ссылка полностью, начиная с https://.
- Twitter. Ссылка полностью, начиная с https://.
- YouTube. Ссылка полностью, начиная с https://.
- Метатег Title. Показывается в качестве заголовка в поисковых системах и во вкладке браузера.
- Метатег Description. Может использоваться в качестве описания в поисковых системах.
- Фоновый цвет футера. Задает цвет футера.
- Цвет текста футера. Задает цвет текста футера.
- Меню в футере. Поле доступно для бизнес сайта. При выборе флажка в футере выводится меню.
- Откл. копирайт damx.ru. Опция доступна для тарифа Premium. Отключает копирайт конструктора в футере.
- Текст, контакты в футере. Произвольное поле, редактируемое в визуальном редакторе.
Чат, обратный звонок (доступно для тарифа Premium):
- JivoSite — чат, обратный звонок. Для интеграции JivoSite необходимо зарегистрироваться на сайте jivosite.ru и из полученного кода скопировать в это поле widget_id.
- Счетчик посещений Liveinternet. Если необходим учет посещаемости сайта, для работы счетчика необходимо зарегистрировать сайт в Liveinternet: liveinternet.ru/add.
- Google Analytics. Необходимо зарегистрировать сайт в Google Analytics: analytics.google.com и скопировать идентификатор отслеживания вида UA-000000-1. Для этого Вы должны быть авторизованы в сервисах Google.
- Яндекс Метрика. Необходимо зарегистрировать сайт в Яндекс Метрике: metrika.yandex.ru и скопировать номер счетчика. Для этого Вы должны быть авторизованы в сервисах Яндекса.
- Вебвизор Яндекс Метрики. Отметьте флажок, если используете вебвизор Яндекс Метрики.
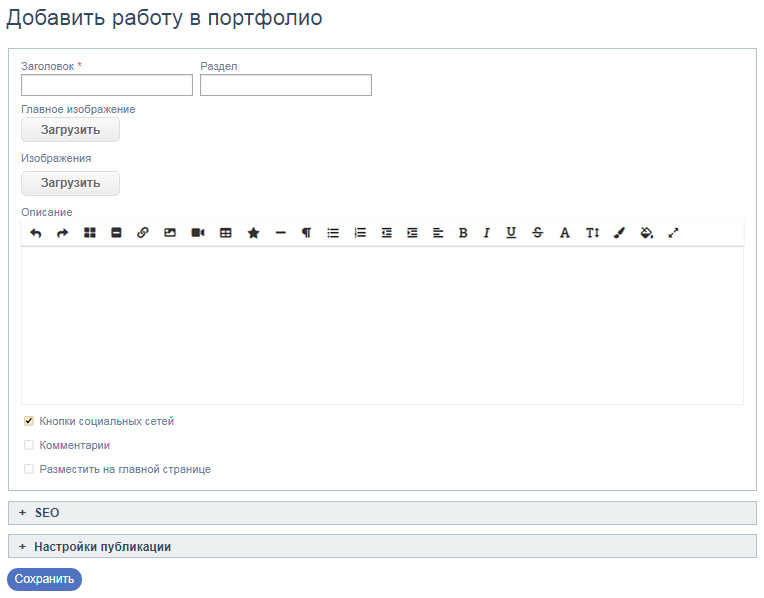
Добавление работы в портфолио
Раздел доступен для сайта портфолио и бизнес сайта. Для добавления работ необходимо зайти в профиль (пункт «Мой сайт» в меню) и перейти по ссылке «Добавить работу».

- Заголовок. Обязательное поле.
- Раздел. Заполняется, если необходимо разбить портфолио на несколько разделов.
- Главное изображение. Изображение для отображения в разделе портфолио в качестве превью и первое изображение при просмотре портфолио.
- Изображения. Размещаются на странице работы портфолио, каждое изображение при нажатии открывается на весь экран.
- Описание. Размещается на странице работы портфолио, заполняется в визуальном редакторе.
- Кнопки социальных сетей. Размещаются на странице работы портфолио, если отмечен флажок, можно поделить работой в соцсетях.
- Комментарии. Размещается форма комментария на странице работы портфолио, если отмечен флажок, по умолчанию комментарии отключены. Для комментариев существует премодерация, Вы можете подтвердить или удалить комментарии в своем профиле.
- Разместить на главной странице. Запись размещается на главной странице сайта, если отмечен флажок.
SEO
- Метатег Title. Показывается в качестве заголовка в поисковых системах и во вкладке браузера.
- Метатег Description. Может использоваться в качестве описания в поисковых системах.
Настройки публикации
Публиковать работу в портфолио на сайте. Запись размещается на сайте или снимается с публикации.
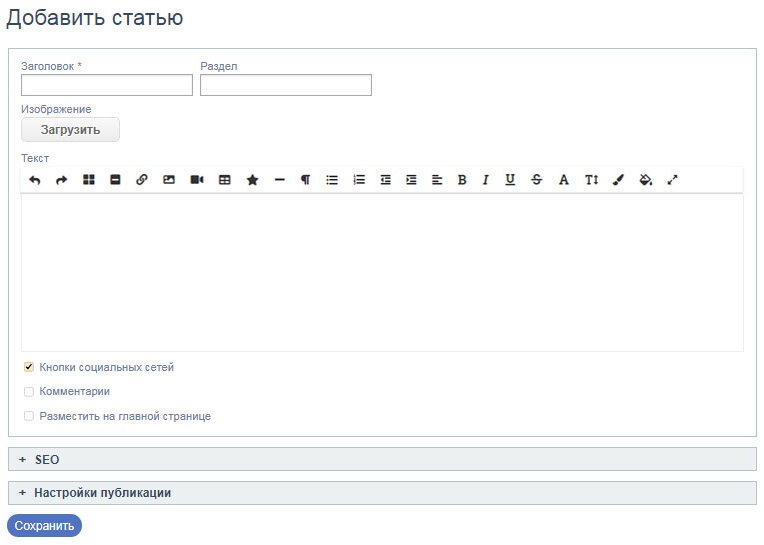
Добавление статьи
Раздел доступен для бизнес сайта. Для добавления статьи необходимо зайти в профиль (пункт «Мой сайт» в меню) и перейти по ссылке «Добавить статью».

- Заголовок. Обязательное поле.
- Раздел. Заполняется, если необходимо разбить статьи на несколько разделов.
- Изображение. Отображается в начале статьи.
- Текст. Текст статьи, заполняется в визуальном редакторе.
- Кнопки социальных сетей. Размещаются на странице работы портфолио, если отмечен флажок, можно поделить работой в соцсетях.
- Комментарии. Размещается форма комментария на странице статьи, если отмечен флажок, по умолчанию комментарии отключены. Для комментариев существует премодерация, Вы можете подтвердить или удалить комментарии в своем профиле.
- Разместить на главной странице. Запись размещается на главной странице сайта, если отмечен флажок.
SEO
- Метатег Title. Показывается в качестве заголовка в поисковых системах и во вкладке браузера.
- Метатег Description. Может использоваться в качестве описания в поисковых системах.
Настройки публикации
- Дата начала публикации. Отложенная публикация с указанной даты.
- Дата окончания публикации. Дата снятия с публикации.
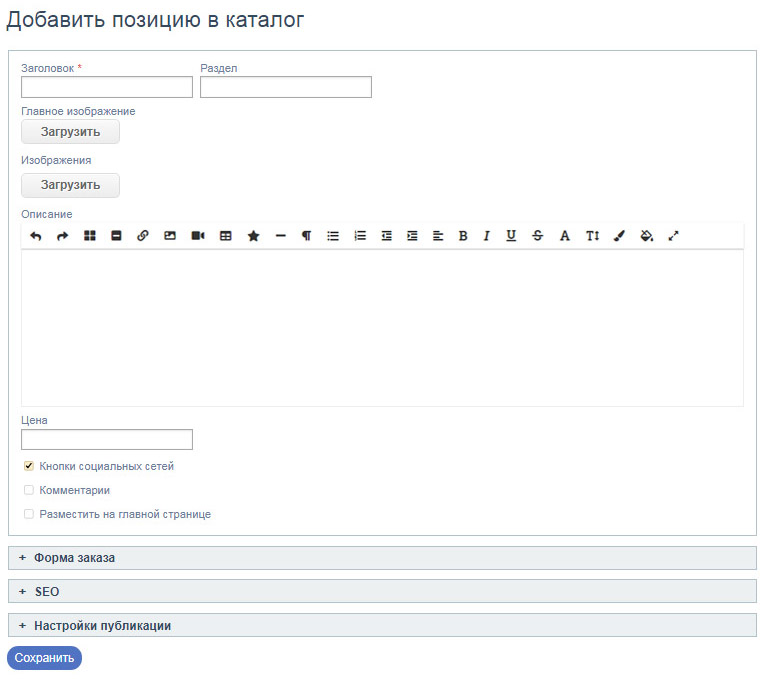
Добавление позиции в каталог
Раздел доступен для бизнес сайта. Для добавления позиции необходимо зайти в профиль (пункт «Мой сайт» в меню) и перейти по ссылке «Добавить позицию».

- Заголовок. Обязательное поле.
- Раздел. Заполняется, если необходимо разбить каталог на несколько разделов.
- Главное изображение. Изображение для отображения в разделе каталога в качестве превью и первое изображение при просмотре позиции.
- Изображения. Размещаются на странице позиции каталога, каждое изображение при нажатии открывается на весь экран.
- Описание. Размещается на странице позиции каталога, заполняется в визуальном редакторе.
- Цена. Размещается на странице позиции каталога.
- Кнопки социальных сетей. Размещаются на странице позиции каталога, если отмечен флажок, можно поделиться позицией в соцсетях.
- Комментарии. Размещается форма комментария на странице позиции каталога, если отмечен флажок, по умолчанию комментарии отключены. Для комментариев существует премодерация, Вы можете подтвердить или удалить комментарии в своем профиле.
- Разместить на главной странице. Запись размещается на главной странице сайта, если отмечен флажок.
Форма заказа
- Название формы заказа. Форма заказа в один клик отображается, если выбрать заголовки «Купить», «Заказать» или «Оставить заявку».
- Поле «Телефон» в форме. Размещается в форме заказа, если отмечен флажок.
- Поле «Адрес» в форме. Размещается в форме заказа, если отмечен флажок.
- Поле «Комментарий» в форме. Размещается в форме заказа, если отмечен флажок.
SEO
- Метатег Title. Показывается в качестве заголовка в поисковых системах и во вкладке браузера.
- Метатег Description. Может использоваться в качестве описания в поисковых системах.
Настройки публикации
- Публиковать позицию в каталог на сайте. Запись размещается на сайте или снимается с публикации.
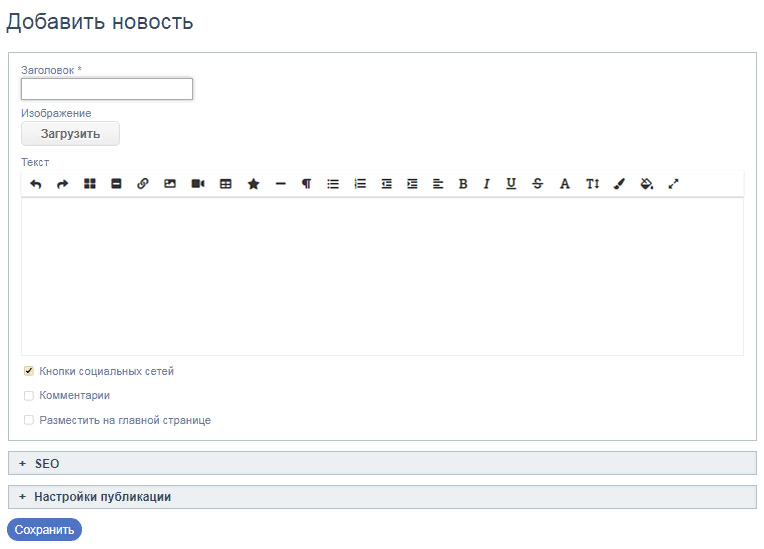
Добавление новости
Раздел доступен для бизнес сайта. Для добавления работ необходимо зайти в профиль (пункт "Мой сайт" в меню) и перейти по ссылке "Добавить новость".

- Заголовок. Обязательное поле.
- Изображение. Отображается в разделе новостей в качестве превью и в начале новости при ее просмотре.
- Текст. Текст новости, заполняется в визуальном редакторе.
- Кнопки социальных сетей. Размещаются на странице работы портфолио, если отмечен флажок, можно поделить работой в соцсетях.
- Комментарии. Размещается форма комментария на странице новости, если отмечен флажок, по умолчанию комментарии отключены. Для комментариев существует премодерация, Вы можете подтвердить или удалить комментарии в своем профиле.
- Разместить на главной странице. Запись размещается на главной странице сайта, если отмечен флажок.
SEO
- Метатег Title. Показывается в качестве заголовка в поисковых системах и во вкладке браузера.
- Метатег Description. Может использоваться в качестве описания в поисковых системах.
Настройки публикации
- Дата начала публикации. Отложенная публикация с указанной даты.
- Дата окончания публикации. Дата снятия с публикации.
Изменение типа сайта
Для изменения типа сайта (Одностраничный сайт, Сайт портфолио, Бизнес сайт) напишите в поддержку, указав свой регистрационный e-mail.
Привязка своего домена
Пользователи аккаунтов Pro или Premium имеют возможность привязать свой домен к сайту.
При оплате тарифа Premium на 1 год домен *.ru предоставляется бесплатно. Для получения домена и помощи в его привязке напишите в поддержку, указав свой регистрационный e-mail.
Для привязки домена нужно:
- в настройках сайта указать домен в поле "Свой домен"
- использовать DNS регистратора доменов или сторонний DNS
- для основного домена в DNS добавить запись:
www CNAME main.damx.ru.
или для поддомена (например, subdomain.site.ru) в DNS добавить запись:
subdomain CNAME main.damx.ru.
Сайт станет доступен по новому адресу не сразу — от нескольких минут до 48 часов. При указании своего домена поддомен site.damx.ru работать не будет.
SSL сертификат
Пользователи тарифа Premium могут получить бесплатный SSL сертификат, для подключения напишите в поддержку, указав свой регистрационный e-mail.
Якоря на главной странице
Для навигации по главной странице используются так называемые якоря. Если соответствующий раздел существует на странице, на него можно ставить ссылки, начинающиеся с символа «#».
Якоря для Одностраничного сайта:
#top — Наверх
#form — Форма заказа
#service — Услуги
#gallery — Галерея
#reviews — Отзывы
#contact — Контакты
Якоря для Сайта портфолио:
#top — Наверх
#form — Форма заказа
#service — Услуги
#portfolio — Портфолио
#reviews — Отзывы
#contact — Контакты
Якоря для Бизнес сайта:
#top — Наверх
#form — Форма заказа
#catalog — Каталог
#portfolio — Портфолио
#news — Новости
#articles — Статьи