Как создать одностраничный сайт
Одностраничный сайт может включать следующие разделы:
- Главная
- Услуги
- Галерея
- Контакты
Все разделы располагаются на одной странице, сверху меню для перемещения по ним. Вся информация и настройки редактируются на одной странице. Заполненные разделы сразу появляются в меню.
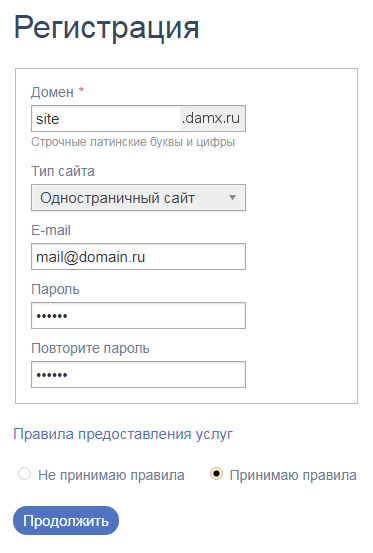
Чтобы создать одностраничный сайт, выберите в меню пункт «Создать сайт», затем заполните регистрационную форму, выбрав тип сайта «Одностраничный сайт»:
После регистрации сразу откроется страница редактирования сайта. Рассмотрим настройки сайта на конкретных примерах:
Пример 1. Реклама в Яндекс.Директ
Пример 2. Товарный одностраничник
Пример 3. Сайт мастера маникюра
Пример 1. Реклама в Яндекс.Директ

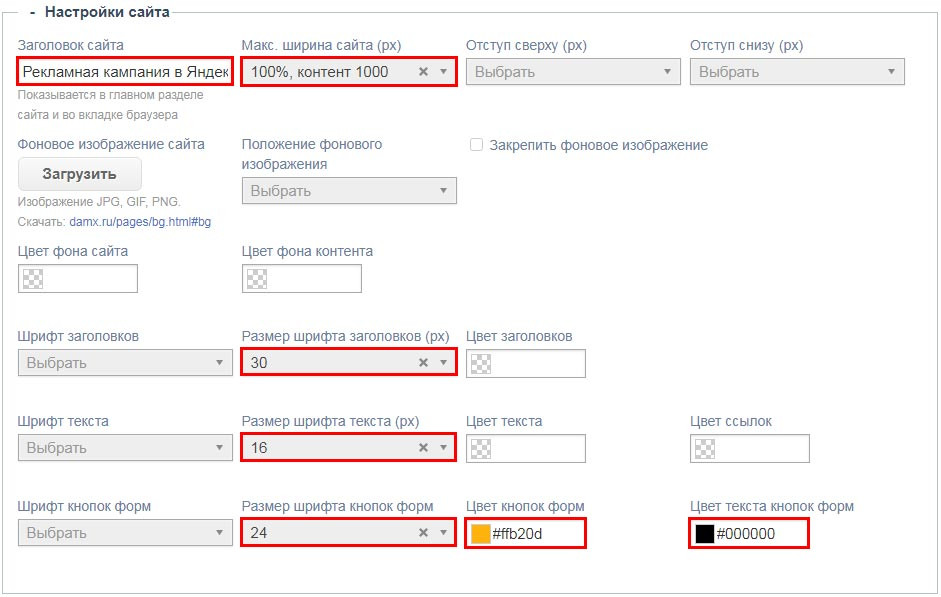
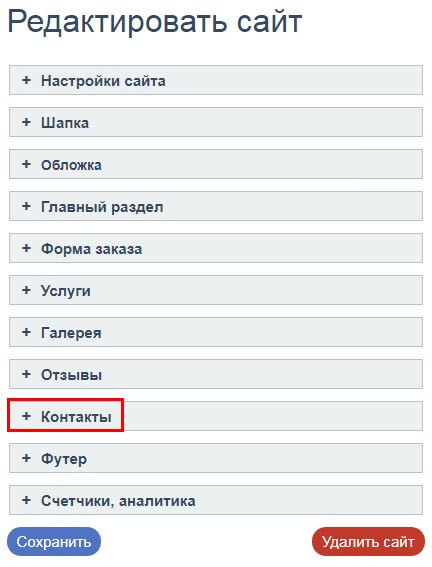
После регистрации на странице редактирования необходимо открыть блок «Настройки сайта». Для этого сайта были сделаны следующие настройки:
- Заголовок сайта — Рекламная кампания в Яндекс.Директ
- Макс. ширина сайта (px) — 100%, контент 1000
- Размер шрифта заголовков (px) — 30
- Размер шрифта текста (px) — 16
- Размер шрифта кнопок форм — 24
- Цвет кнопок форм — #ffb20d (можно ввести вручную или выбрать во всплывающем окошке)
- Цвет текста кнопок форм — #000000
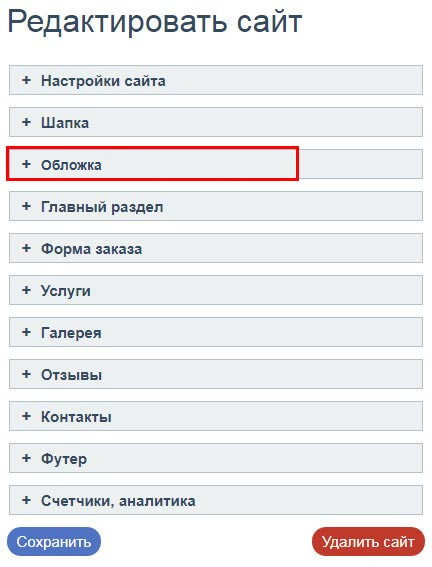
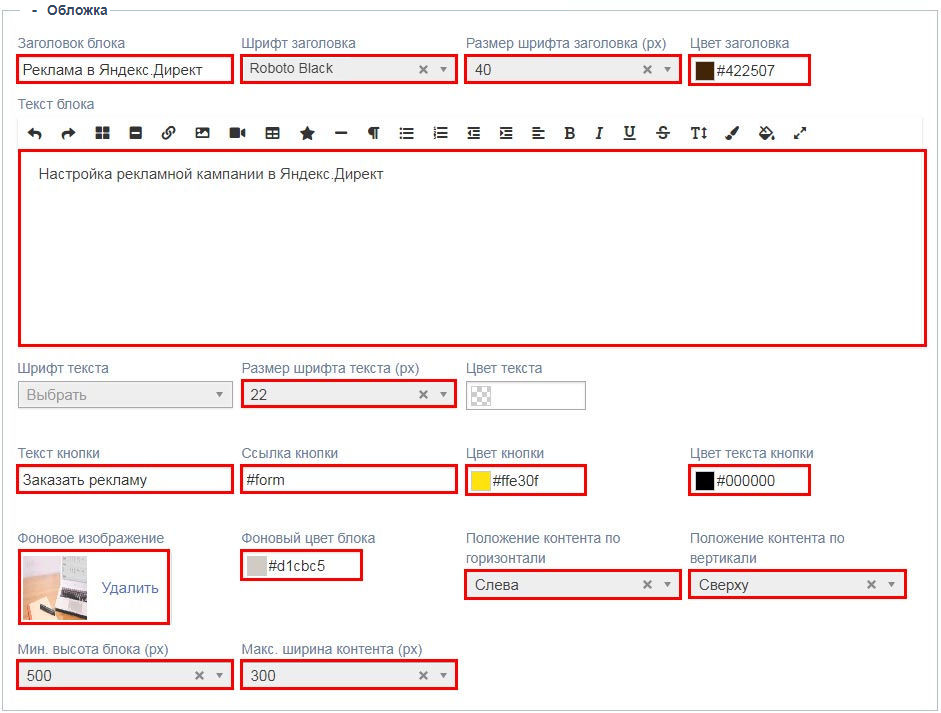
Затем открываем «Обложка» и заполняем.
- Заголовок блока — Реклама в Яндекс.Директ
- Шрифт заголовков — Roboto Black
- Размер шрифта заголовка (px) — 40
- Цвет заголовка — #422507
- Текст блока — поле заполняется в визуальном редакторе, доступно форматирование, вставка изображений, видео и т.д.
- Размер шрифта текста (px) — 22
- Текст кнопки — Заказать рекламу
- Ссылка кнопки — #form (ссылка может вести на любую страницу, в данном случае мы перемещаемся по странице к форме заказа)
- Цвет кнопки — #ffe30f
- Цвет текста кнопки — #000000
- Фоновое изображение — в качестве фона было использовано изображение
- Фоновый цвет — #d1cbc5
- Положение контента по горизонтали — Слева
- Положение контента по вертикали — Сверху
- Мин. высота блока (px) — 500
- Макс. ширина контента (px) — 300
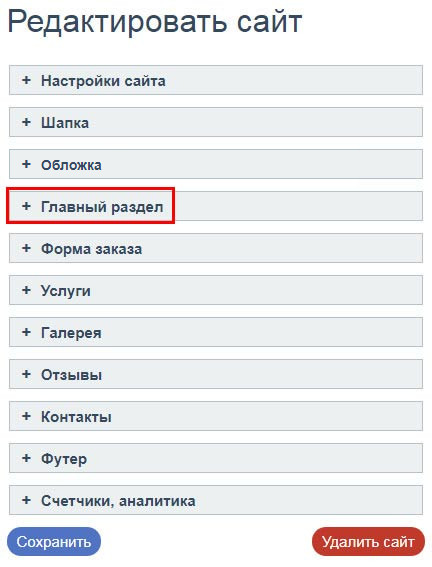
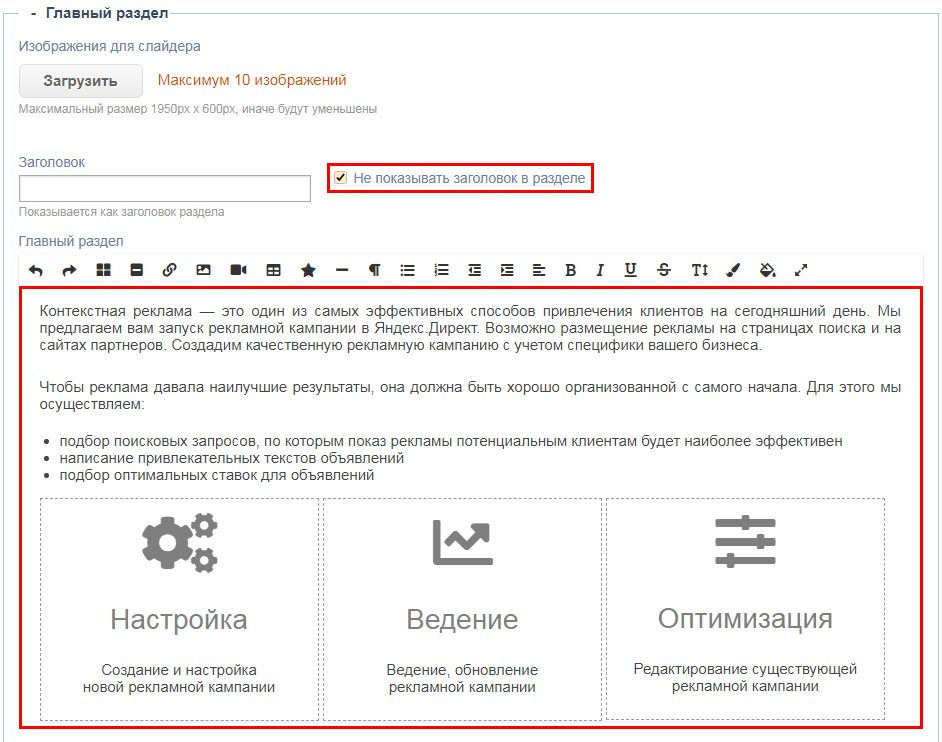
А теперь заполним «Главный раздел».
- Не показывать заголовок в разделе — отмечаем флажок, т.к. у нас уже есть заголовок в обложке.
- Главный раздел — поле заполняется в визуальном редакторе, доступно форматирование, вставка изображений, видео и т.д. Здесь был использован список, блоки и иконки.
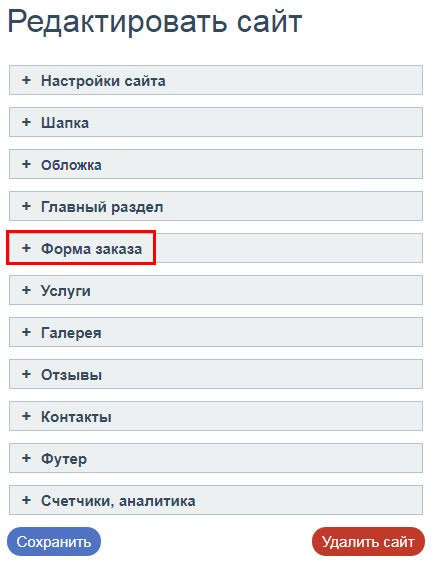
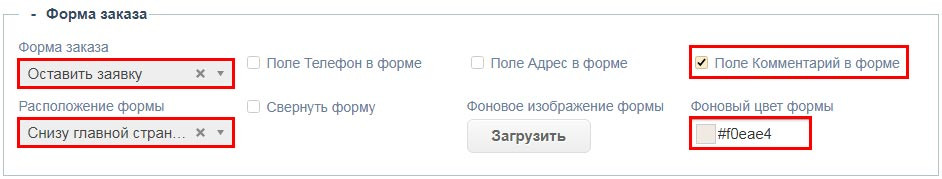
Далее переходим к форме заказа.
- Форма заказа — Оставить заявку
- Поле комментарий в форме — отмечаем флажок
- Расположение формы — Снизу главной страницы
- Фоновый цвет формы — #0eae4
Внизу страницы редактирования сайта нажимаем на кнопку «Сохранить» и сайт готов.
Пример 2. Товарный одностраничник

После регистрации на странице редактирования необходимо открыть блок «Настройки сайта». Для этого сайта были сделаны следующие настройки:
- Отступ сверху (px) — 30
- В качестве фонового изображения сайта было использовано изображение. Вы можете использовать своё изображение в формате JPG, GIF, PNG или скачать с фотостоков, например, pixabay.com, unsplash.com и т.п.
- Положение фонового изображения сайта — Копировать по горизонтали
- Шрифт заголовков — Roboto
- Размер шрифта заголовков (px) — 35
- Шрифт текста — Roboto
- Размер шрифта текста (px) — 16
- Цвет фона сайта — #d2deec (можно ввести вручную или выбрать во всплывающем окошке)
- Цвет заголовков — #000105
- Цвет текста — #060e1a
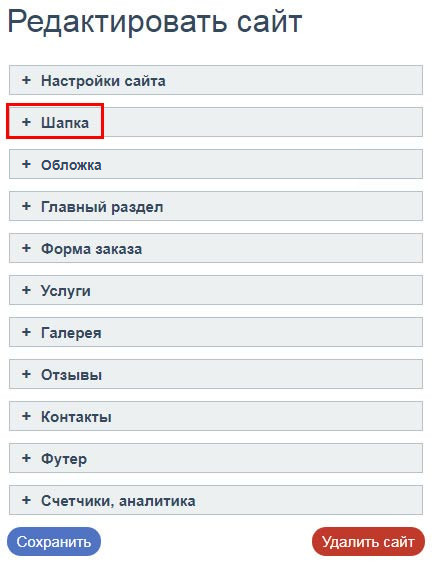
Далее открываем блок «Шапка»:
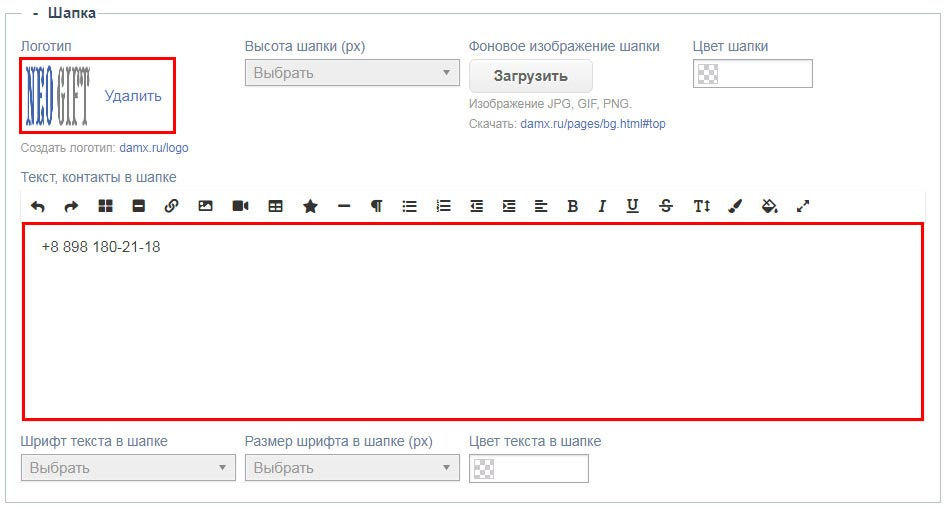
- Загружаем логотип (желательно в формате PNG, допустимо в JPG, GIF). Если у Вас нет логотипа, можно создать его онлайн, например, в сервисе logaster.ru или logomaker.com
- Высота шапки сайта (px) — 100
- Текст или контакты в шапке — заполняем поле
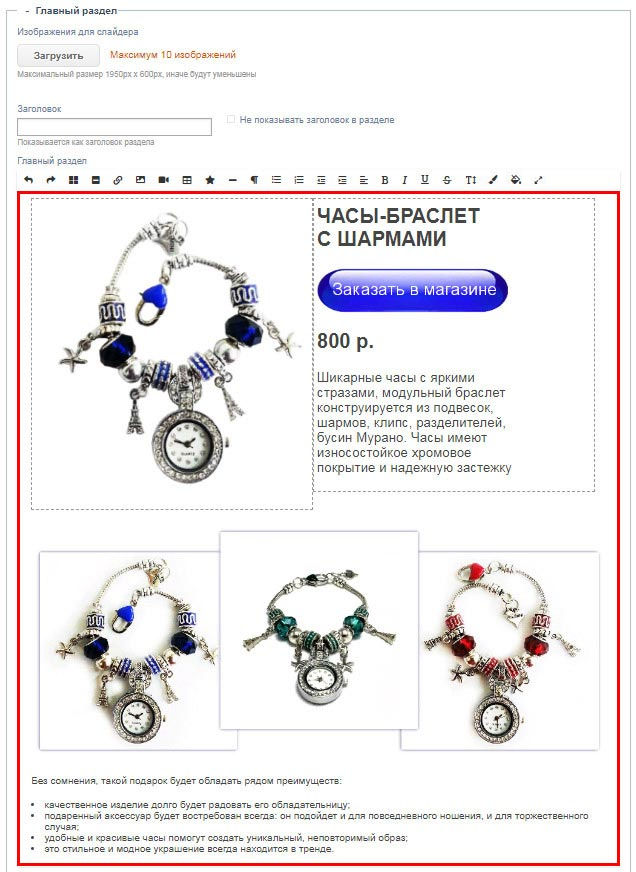
Затем открываем блок «Главный раздел» и заполняем главный раздел:
В визуальном редакторе вводим текст, форматируем при помощи кнопок меню над полем ввода, по аналогии с текстовым редактором. Изображения добавляем при помощи кнопки  , при клике по загруженной картинке можно выбрать следующие настройки:
, при клике по загруженной картинке можно выбрать следующие настройки:
- Подсказка
- Ссылка
- Открывать в новой вкладке
- Обтекание текстом
В качестве кнопки заказа было использовано изображение со ссылкой на страницу заказа на другом сайте.
Внизу страницы редактирования сайта нажимаем на кнопку «Сохранить» и сайт готов.
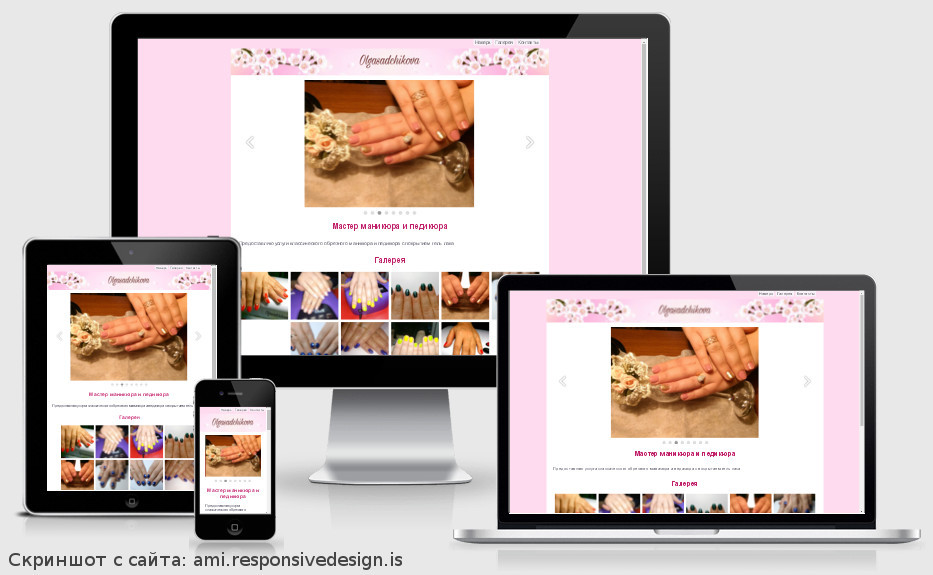
Пример 3. Сайт мастера маникюра

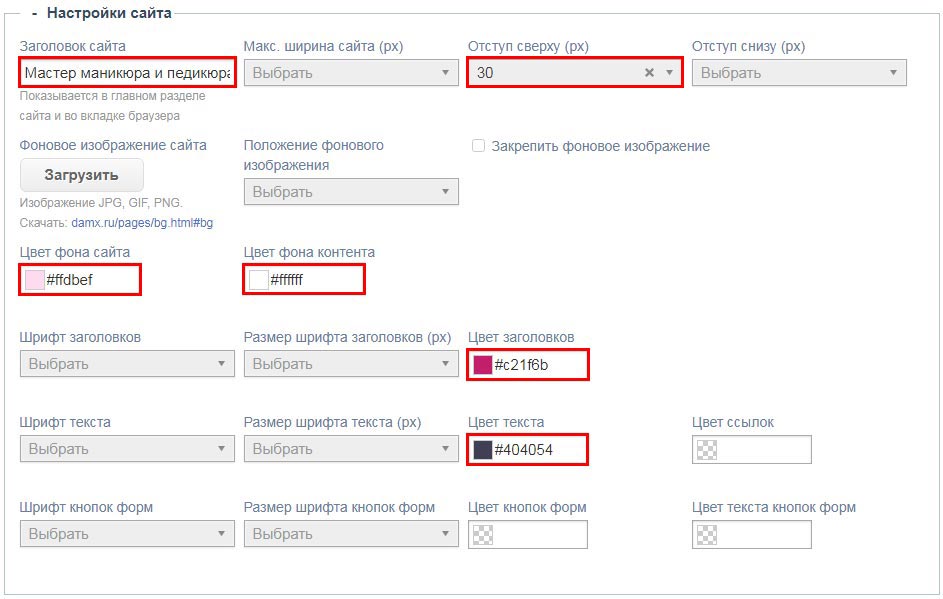
После регистрации на странице редактирования необходимо открыть блок «Настройки сайта». Для этого сайта были сделаны следующие настройки:
- Заполняем заголовок сайта
- Отступ сверху (px) — 30
- Цвет фона сайта — #ffdbef (можно ввести вручную или выбрать во всплывающем окошке)
- Цвет фона контента — #ffffff
- Цвет заголовков — #c21f6b
- Цвет текста — #404054
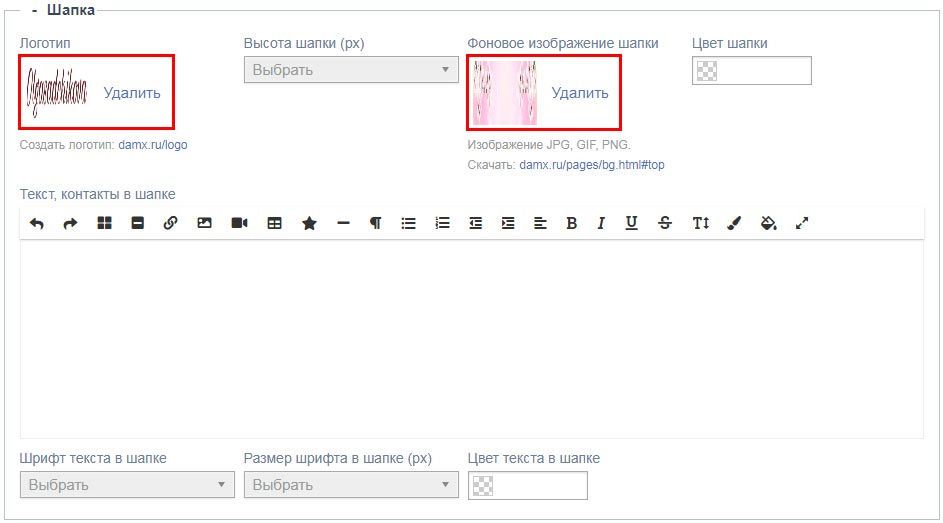
Далее открываем блок «Шапка»:
- Загружаем логотип (желательно в формате PNG, допустимо в JPG, GIF). Если у Вас нет логотипа, можно создать его онлайн, например, в сервисе logaster.ru
- В качестве фонового изображения вы можете использовать готовый фон, своё изображение в формате JPG, GIF, PNG или скачать с фотостоков, например, pixabay.com, unsplash.com и т.п.
Затем открываем блок «Главный раздел» и заполняем:
- Загружаем фотографии для слайдера
- Заполняем главный раздел сайта
Затем открываем блок «Галерея» и загружаем фото:
Затем открываем блок «Контакты»:
Заполняем контакты, ссылки на социальные сети, необходимо копировать ссылку полностью.
Внизу страницы редактирования сайта нажимаем на кнопку «Сохранить» и сайт готов.
19.09.2022 16:42